In Therefore we use four control layers for the implementation of different game mechanics. These are:
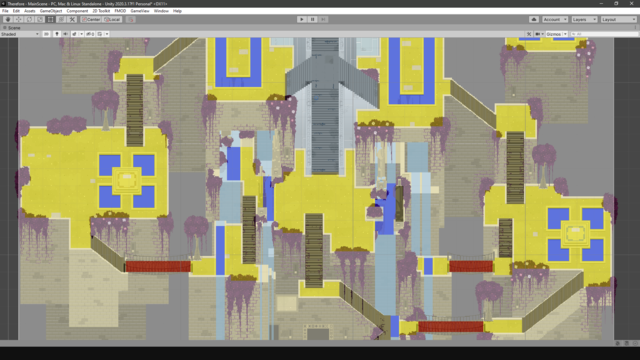
1) Navigation layer: it is an image that indicates which parts of the stage you can walk through. Each color indicates a type of terrain to automatically assign a visual and sound effect of steps for any character. Here yellow indicates sand, blue water, red wood and black stone.
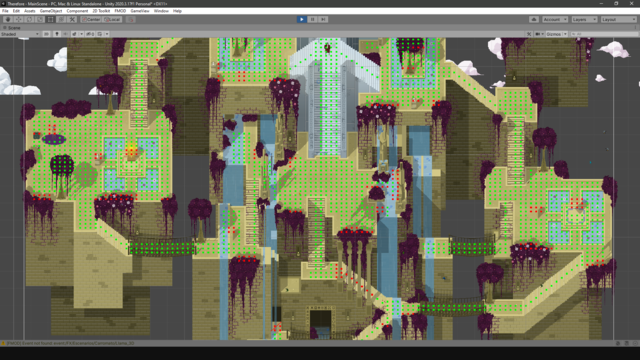
2) Pathfinding layer: it is a grid of points over the walkable area that is used with the pathfinding algorithm A * (A star). This grid is automatically generated from the navigation layer 1).
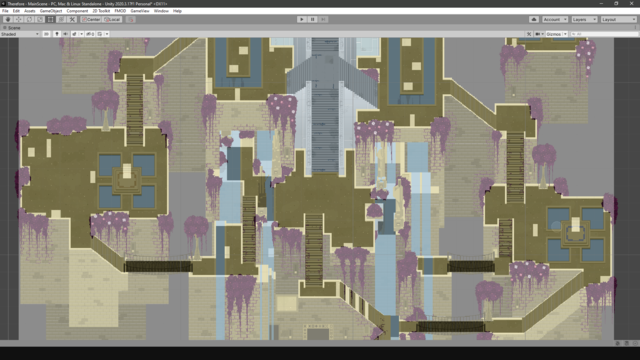
3) Object layer: similar to the navigation image, it indicates in which parts of the stage it is possible to drop an object and in which not.
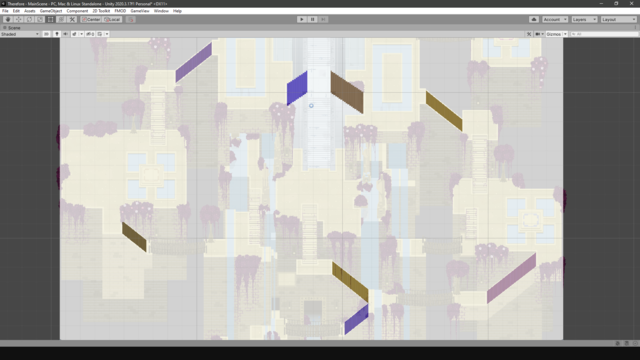
4) Layer of diagonals: indicates which parts of the road correspond to a slope or staircase. RGB values are used to indicate the direction of the diagonal (R), the degree of the slope (G) as well as the appropriate animation of the character (horizontal or vertical) (B). With these three values the optimal way that the Wanderer character should go up and down stairs is calculated both when moving by pathfinding (mouse) and when moving with the keyboard.